
Unveiling The Force Of Google Gravity: Experts Guide In 2023
In the ever-evolving landscape of the digital age, Google stands as a beacon of innovation and technological prowess.
From its humble beginnings as a search engine to its current status as a tech conglomerate, Google has never failed to surprise and engage its users.
One such instance is the concept of “Google Gravity,” an intriguing and playful phenomenon that provides a fresh perspective on the capabilities of the digital world.
What is Google Gravity?
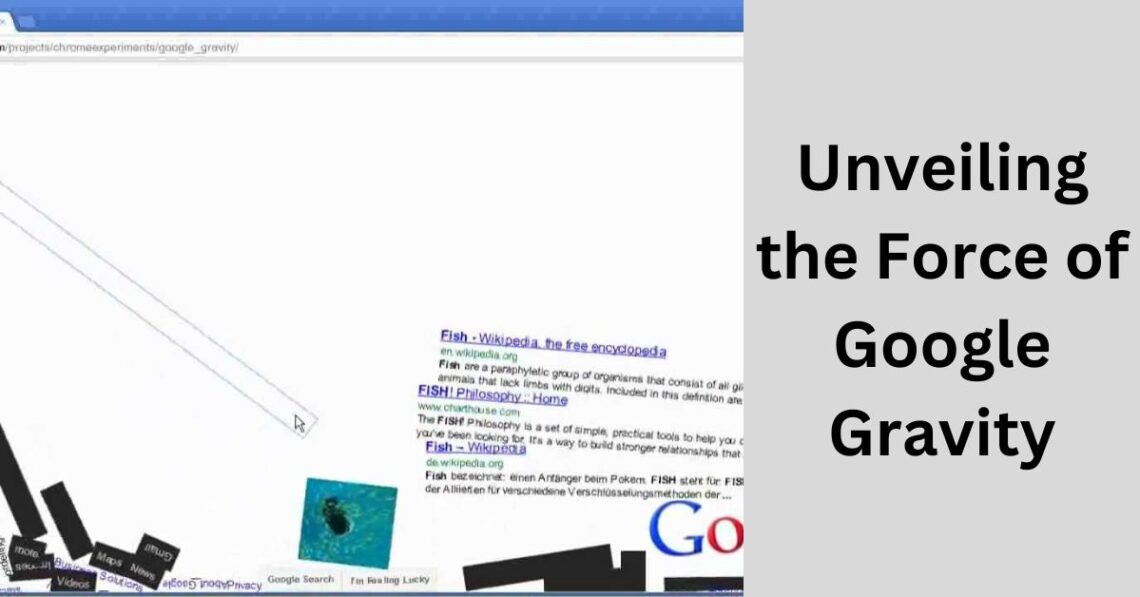
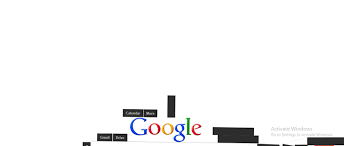
Google Gravity is an experimental web project that was created by Google developers to showcase the interactive capabilities of modern web technologies. The project essentially simulates a gravitational force acting upon elements on the web page, imitating the physics of objects falling due to gravity.

This means that when you access the Google Gravity page, you’ll see various page elements, including the Google logo and search bar, “falling” as if influenced by gravity.
The Playful Nature of Google Gravity:
At first glance, Google Gravity might seem like a quirky experiment with no real-world implications. However, its significance extends beyond just its entertaining visuals. Google Gravity serves as a testament to the power of web technologies and the creativity of developers to push the boundaries of what is possible online.
Read: THE POWER OF DO NOT DISTURB WALLPAPERS: FINDING TRANQUILITY IN A DIGITAL WORLD
By manipulating various web elements using JavaScript and CSS, Google Gravity challenges the traditional ways we interact with websites. Users are given the opportunity to “play” with the web page, dragging, bouncing, and tossing elements around.
This interactivity showcases the potential for dynamic and engaging online experiences, opening the door to more interactive web applications and interfaces.
The Technical Marvel Behind the Scenes:
Behind the seemingly whimsical façade of Google Gravity lies a complex web of coding and scripting. Developers used JavaScript libraries to manipulate the elements’ positions and interactions based on user actions.

HTML and CSS were employed to control the visual aspects of the falling objects, ensuring that they react realistically to user inputs. The result is a choreography of virtual elements responding as if they were governed by the laws of physics.
Learning Through Play:
While Google Gravity is undeniably entertaining, it also has the potential to be educational. This interactive experiment can be used to introduce concepts of physics and motion to students in an engaging and visually appealing manner.
Read: UBA LOAN CODE: EASY ACCESS TO QUICK FINANCING
It offers a hands-on experience that allows users to observe, experiment with, and reflect upon the effects of gravity, even in a virtual setting.
Pushing the Boundaries of Web Technology:
Google Gravity is a testament to Google’s commitment to pushing the boundaries of what can be achieved on the web. It showcases the potential of web technologies beyond static pages and simple interactions.

By demonstrating the capabilities of JavaScript, CSS, and HTML, Google Gravity inspires other developers to explore new avenues of creativity and innovation.
The Evolution of Playful Experiments
Google Gravity is just one example of the various playful experiments that Google has introduced over the years. From the infamous Google Pac-Man Doodle to the interactive Google Arts & Culture exhibits, these experiments serve to engage users in unique and unexpected ways.
Read: HOW TO TRAIN YOUR DRAGON WALLPAPER – STEP-BY-STEP GUIDELINE IN 2023
They demonstrate that technology can be both functional and fun, inviting users to explore and learn while enjoying themselves.
The Technical Ingenuity: How Google Gravity Works Behind the Curtain:
Behind the seemingly whimsical falling objects of Google Gravity lies a sophisticated interplay of coding and scripting. This section will delve deeper into the technical aspects of Google Gravity, explaining how developers utilize JavaScript libraries to manipulate the positions and behaviors of the falling elements.

It will explore the role of HTML and CSS in controlling the visual aspects, ensuring that the objects respond seamlessly to user interactions. By breaking down the technical components, readers will gain a better understanding of the meticulous craftsmanship that brings Google Gravity to life.
Educational Potential: Teaching Physics Through Digital Play:
While Google Gravity is undoubtedly amusing, it also holds educational value. This section will highlight how the experiment can be leveraged as a teaching tool.
By providing a hands-on experience of virtual physics, teachers can use Google Gravity to illustrate the effects of gravity on objects in a visually engaging manner.
Read: HORNBYFQNZ TECHNOLOGY: A NEW ERA OF INNOVATION
This method allows students to experiment, make observations, and grasp fundamental concepts of physics through interactive play.
The section will discuss how educators can incorporate Google Gravity into their curriculum to foster a deeper understanding of scientific principles.
Inspirations and Impact: Google Gravity’s Influence on Web Development:
The introduction of Google Gravity marked a turning point in the world of web development, inspiring developers to think beyond conventional design and interaction paradigms. This section will explore how Google Gravity’s innovative approach has influenced subsequent web development projects.

From dynamic user interfaces to gamified experiences, developers have drawn inspiration from Google Gravity’s interactivity. The section will also showcase real-world examples of websites and applications that have embraced this concept, creating immersive and engaging user experiences.
Privacy and Ethical Considerations: Balancing Playfulness and Responsibility:
While Google Gravity offers a captivating and enjoyable experience, it also raises questions about user privacy and responsible technology use. This section will delve into the ethical considerations surrounding such experiments.
Read: HOW TO CHANGE WALLPAPER ON YOUR APPLE WATCH: A STEP-BY-STEP GUIDE
It will discuss how companies like Google strike a balance between creating engaging experiences and respecting user privacy.
By examining the data collection practices, user consent, and potential implications, readers will gain insight into the challenges of navigating the fine line between entertainment and ethical responsibility in the digital realm.
Conclusion:
Google Gravity is more than just a falling act; it’s a testament to the ingenuity of developers and the boundless possibilities of web technologies. This playful experiment serves as a reminder that technology doesn’t always have to be serious; it can also be a source of joy, wonder, and inspiration.
As we continue to move forward in the digital age, let’s not forget the importance of infusing creativity and playfulness into our technological endeavors.
So, the next time you find yourself navigating the vast expanse of the internet, remember that even gravity can be defied with a touch of digital magic.
You May Also Like

Blue’s Clues Notebook Deviantart – Share Your Fan Art!
March 19, 2024
What Are Neonics, How Do They Harm the Environment, and What You Can Do To Help
November 21, 2023

